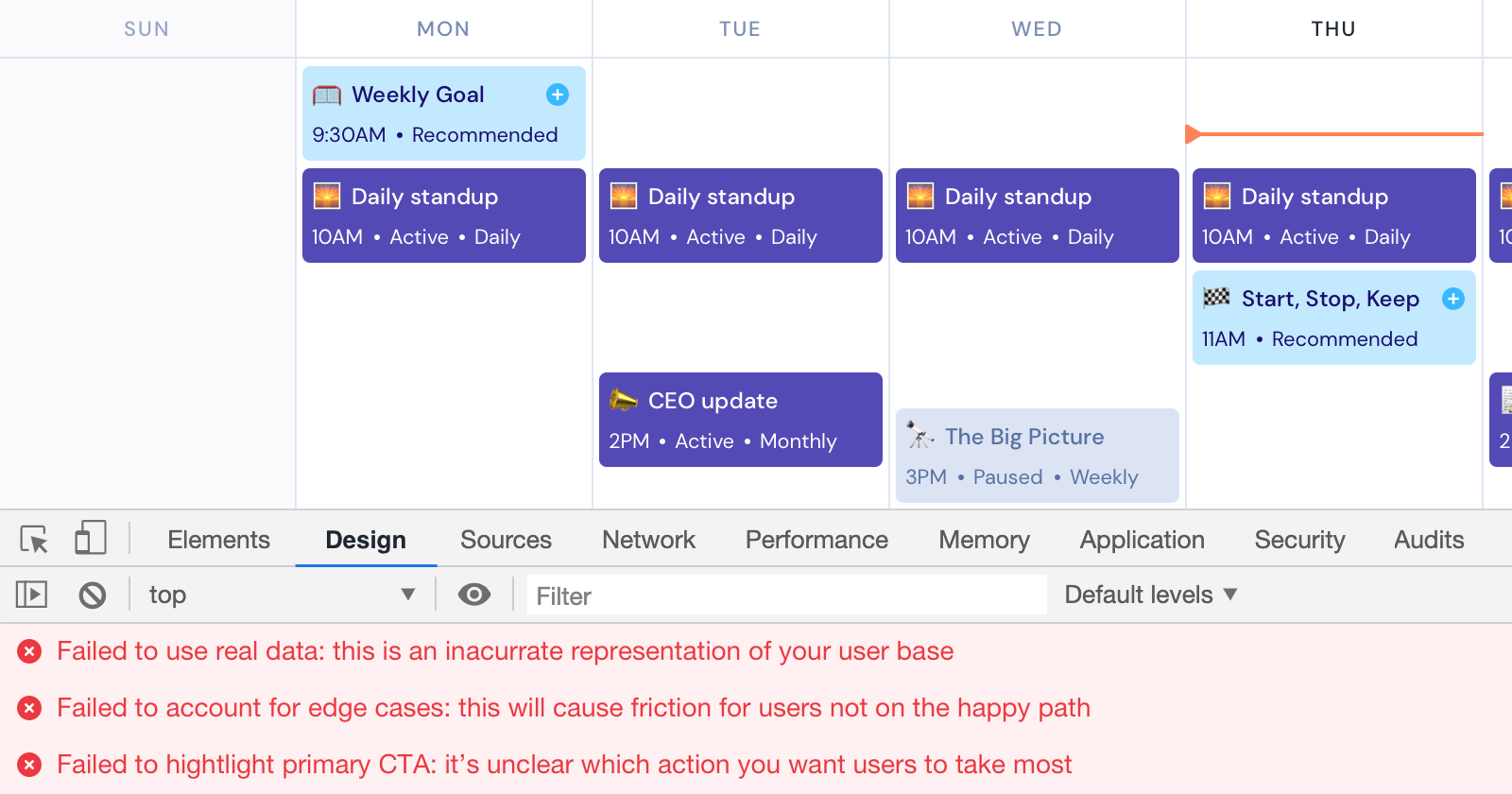
Debugging Design

I've always admired the methodical approach developers take to fixing bugs and enhancing the performance of the product they're working on. It's an endless cycle of pushing code and testing for issues that continuously delivers a better experience for their user base.
Designers should work much the same way. Instead of focusing entirely on the happy path, hone in on opportunities to resolve friction outside of the most common tasks. The best designs account for the most challenging edge cases; a clean mockup may sell stakeholders on design, but it doesn't sell users. Like a car incapable of driving in reverse, a design that doesn't account for every scenario leaves people stranded.
The disconnect between what's ideal and what's real is the biggest challenge in design today. There are a lot of designers who can put a pretty face on a product, but identifying those edge cases is what will enable people to get value out of that fancy new interface.
What's missing? Real data. The better the data, the better the design, the more useful your product will be. Yet real customer data isn't leveraged until code is pushed to production. That needs to change.
Start by using real customer data in your mockups. When testing designs with customers, use data from their own account and they'll use it the same way they would without you there. You'll uncover design bugs before they become broken code in production, allowing you to focus on improving the experience of your product instead of fixing it.


